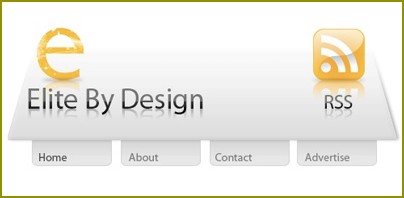
„Czapka”, lub górna część strony, sprawia, że twoja strona wyjątkowy, pozwala mu się różnić od innych i odzwierciedlać specyfikę dokładnie twojego projektu internetowego. Za pomocą oryginalnej i sprawnie wykonanej czapki można rozjaśnić i udoskonalić każdą stronę, i aby zrobić czapkę samemu trzeba nauczyć się składać tekst tej strony elementu.

Instrukcja
1
Jeśli chcesz, aby strona posiadała statyczne takie same wymiary, musisz utworzyć statyczną czapkę, która nie zmienia się w zależności od zmiany szerokości ekranu. Określ szerokość i wysokość czapki (na przykład, 996х230) i włóż górny blok obraz w tle, wykorzystując następujący kod CSS, gdzie header-1.jpg – to obraz tła:#header {
background: #a6b7d3 url(img/header-1.jpg) no-repeat;
width: 996px;
height: 230px;
}Kod HTML czapki tego typu będzie wyglądać tak:
background: #a6b7d3 url(img/header-1.jpg) no-repeat;
width: 996px;
height: 230px;
}Kod HTML czapki tego typu będzie wyglądać tak:
2
Jeśli strona internetowa jest zbudowana tak, że jego wymiary są dostosowane do szerokości ekranu, czapka musi być сверстана z uwzględnieniem wszystkich najważniejszych uprawnień monitorów. Maksymalna szerokość taka czapki powinna wynosić 1920 pikseli. Aby wstawić taka czapki za pomocą CSS-kod:#header { background: #a6b7d3 url(img/header-2.jpg) no-repeat center; height: 250px;}kod HTML jest w tym przypadku podobny do poprzedniego. Kod CSS zmieniony w niektórych parametrach – teraz w nim pojawił się atrybut centrowania obrazu czapki, która pozwala dopasować tło pod dowolną szerokość ekranu.
3
Możesz też сверстать bardziej skomplikowana wersja czapki, pokrojone na kilka tle bloków, które zmieniają swoje położenie w zależności od wielkości okna przeglądarki. Kod CSS taka czapki bardziej skomplikowana i obszerna i wymaga powtarzania kilku elementów tła zgodnie z pływającymi rozmiarów okna przeglądarki, w którym mogą przeglądać witryny.

Kategoria:
Projektowanie stron internetowych